2013年10月29日
2013年10月21日
2013年10月17日
某允的FIRE.APP之路(3)SASS的引入
SASS有很多小撇步,像是include 巢狀等等。
我比較常用的是@mixin,你可以自訂一些常用的CSS屬性設成函式,下次就可以直接套公式使用不用在那邊複製貼上,可以有效的減少行數!!
通常我會像這樣整理起來....
要用就可以直接用"+POS(1213px,12313px),這樣使用,這一份文件再製作網頁就給他常駐下去。
後來我發現SASS可以在檔案命名時,前面加一個"_",再把他@import進來,他就會根據你有引入哪些@mixin才進行編譯,真是更懶人,這有點像是自動翻譯吧XD
所以資料夾可以這樣
我比較常用的是@mixin,你可以自訂一些常用的CSS屬性設成函式,下次就可以直接套公式使用不用在那邊複製貼上,可以有效的減少行數!!
通常我會像這樣整理起來....
要用就可以直接用"+POS(1213px,12313px),這樣使用,這一份文件再製作網頁就給他常駐下去。
後來我發現SASS可以在檔案命名時,前面加一個"_",再把他@import進來,他就會根據你有引入哪些@mixin才進行編譯,真是更懶人,這有點像是自動翻譯吧XD
所以資料夾可以這樣
只要在檔名前面加"_",就不會馬上被邊譯成 .CSS檔,所以有人說這樣可以方便管理樣式表,
之後你只要在主要的SASS檔中引入就好,像下面這樣:
我引入了COMPASS以後順便還有自訂的animate和skill,如此一來我就可以使用這兩個文件裡自訂的@mixin,是不是又可以更有效率的工作呢?
2013年10月16日
2013年10月14日
2013年10月8日
某允的FIRE.APP之路(2)基本設定
接下來做一點基本的設定,
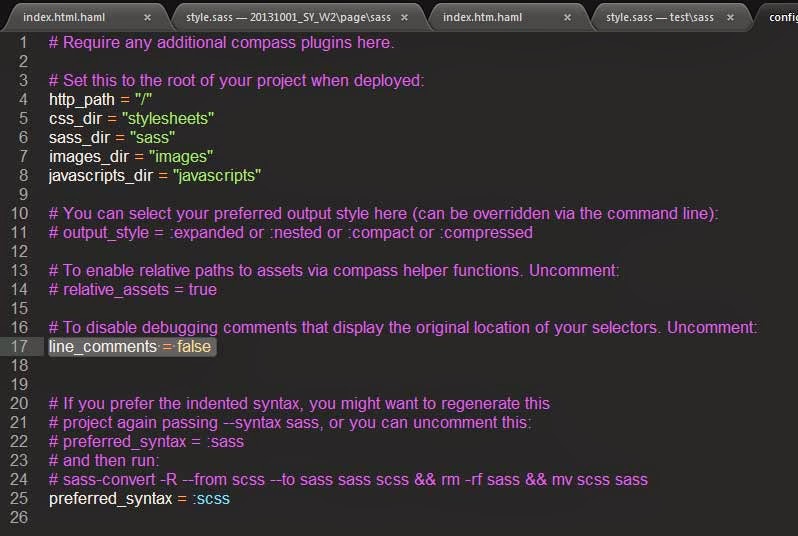
fire.app再creat專案的時候,會跑出一個config.rb的檔案
這個檔案可以讓你修改資料夾的一點設定,先把他開啟。
css_dir sass_dir這些就是編譯出來的資料夾的位置,可以自己修改,例如把stylesheets改成簡單的css這樣。
然後line_comments是SASS轉成CSS他會有一些註解,改成false就可以關掉
如果沒有關,預設是true你的CSS會像下面這樣。
fire.app再creat專案的時候,會跑出一個config.rb的檔案
這個檔案可以讓你修改資料夾的一點設定,先把他開啟。
css_dir sass_dir這些就是編譯出來的資料夾的位置,可以自己修改,例如把stylesheets改成簡單的css這樣。
然後line_comments是SASS轉成CSS他會有一些註解,改成false就可以關掉
如果沒有關,預設是true你的CSS會像下面這樣。
附帶一提,fire.app也可以使用coffeescript,
你只要有一個coffeescripts的資料夾,然後裡面的檔案需要是.coffee就可以了
他一樣會自己產生一個javascript的資料夾和檔案,
官方網站有說明,不妨前往觀察一下。
2013年10月4日
某允的FIRE.APP之路(1)使用SCSS與SASS
去了RGBA以後,開始學起了一些預處理器,我也不知道這是不是主流就給他學下去了。
FIRE.APP售價四百多塊,省去很多部屬RUBY的工作,還蠻划算的,
所謂金錢買不起時間?
進入正題,買了軟體以後,解壓縮就可以執行了,
MAC和WIN7大同小異,會出現一個小圖標
然後使用的話,有很多範例,我都隨便開,creat一個就對了
建立資料夾會看到,然後你也可以先放一個index,等等就可以用了。
SASS就是放你的.SASS檔或是SCSS檔,記得看你走哪派改副檔名就好。
然後每次打開要注意一下,fire.app是不是有在watch你的專案資料夾,不要自己搞烏龍XD
只要有watch中,你在SASS資料夾內的.sass或.scss就會自動編譯成css檔,前提是你的sass或scss有存檔。
然後你就可以使用http://127.0.0.1:24681/ 來本機瀏覽你的專案網頁了!
眼尖的自己看一下,如果你注意到下面有livereload頁可以順便按一按然後安裝一個瀏覽器外掛,就可以省去按F5的時間。
基本上到這邊,就可以用新的CSS編輯方法加快你的編碼速度了!
基本上我一開始是看閃光洽大大的開始摸索,如果你安裝好了不知所措也可以去參考一下
http://sass.hinablue.me/#slide1
其他心得我會陸續整理筆記上來~
3Q!!!!
FIRE.APP售價四百多塊,省去很多部屬RUBY的工作,還蠻划算的,
所謂金錢買不起時間?
進入正題,買了軟體以後,解壓縮就可以執行了,
MAC和WIN7大同小異,會出現一個小圖標
然後使用的話,有很多範例,我都隨便開,creat一個就對了
建立資料夾會看到,然後你也可以先放一個index,等等就可以用了。
SASS就是放你的.SASS檔或是SCSS檔,記得看你走哪派改副檔名就好。
然後每次打開要注意一下,fire.app是不是有在watch你的專案資料夾,不要自己搞烏龍XD
只要有watch中,你在SASS資料夾內的.sass或.scss就會自動編譯成css檔,前提是你的sass或scss有存檔。
然後你就可以使用http://127.0.0.1:24681/ 來本機瀏覽你的專案網頁了!
眼尖的自己看一下,如果你注意到下面有livereload頁可以順便按一按然後安裝一個瀏覽器外掛,就可以省去按F5的時間。
基本上到這邊,就可以用新的CSS編輯方法加快你的編碼速度了!
基本上我一開始是看閃光洽大大的開始摸索,如果你安裝好了不知所措也可以去參考一下
http://sass.hinablue.me/#slide1
其他心得我會陸續整理筆記上來~
3Q!!!!
訂閱:
文章 (Atom)